近年では、カード形式と呼ばれるリンクの表示が随所で見られるようになった。
しかし、WordPressの記事や固定ページ内にリンクを張るときは、文字列をクリックするとリンク先へ飛ぶ、という昔からある方法になる。
WordPressの公式ロゴ
↑こーゆーの
昔からあるリンクでは、サイト名やページ名などをクリックする文字列にするが、カード形式のリンクではサイト名やページ名などのほかにロゴなどの画像、簡単な説明文も一緒に表示できるようになる。
で、「WordPressの記事や固定ページでカード形式のリンクを張る方法はないだろうか」と探してたらPz-LinkCardというプラグインがあった。
そんなワケで、カード形式のリンクを表示できるようにするプラグインを入れてみよう。
- 広告 -
プラグインをインストール
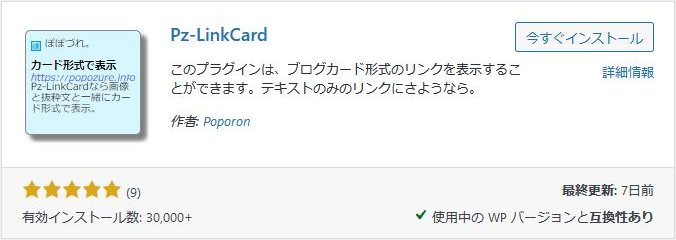
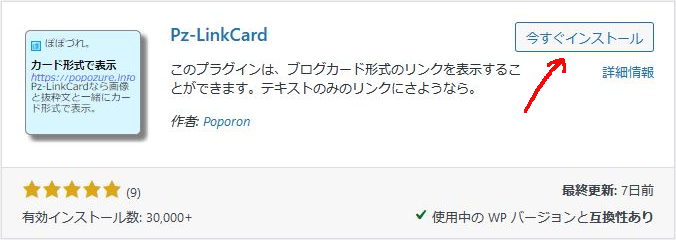
プラグインの新規追加の検索窓で「Pz-LinkCard」を検索して↓のプラグインを探す。

「今すぐインストール」をクリックして、

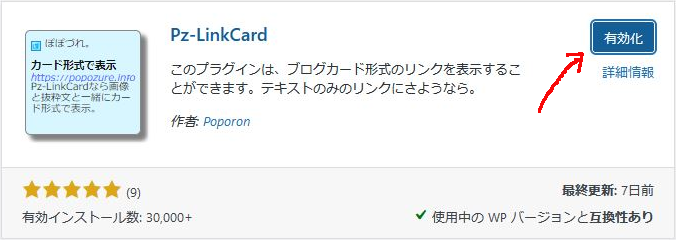
「有効化」をクリックする。

使い方
リンクを指定するには旧エディタとブロックエディタとで異なる。
旧エディタ
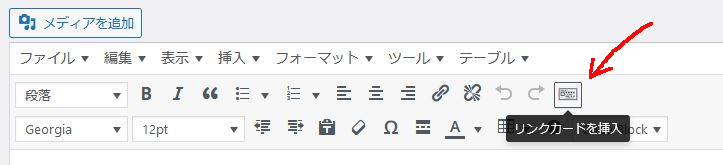
旧エディタ(Classic Editor)でカード形式のリンクを作るには、メニューのリンクカードアイコンをクリックする。

表示されるダイアログ↓でURLを入れる。

ブロックエディタ
ブロックエディタでは、ショートコードで指定する。
ショートコードは
[blogcard url="URL"]
と書く。
これでカード形式のリンクを張れるようになる。


コメント