WordPressにはお問い合わせなどのフォームを表示する方法がない。カスタムHTMLで作るって方法はあるが、流石にめんどくさい。
そんなあなたにフォーム生成プラグイン「Contact Form 7」を紹介しよう!
ここでは「とりあえず使えるようにする」までを紹介する。
- 広告 -
プラグインをインストール
まずは、「Contact Form 7」をインストールする。
プラグインの画面の「新規追加」の画面に行き、「プラグインの検索…」に「Contact Form 7」と入力して検索すると、↓のプラグインが出てくる。

「今すぐインストール」をクリックして、

「有効化」をクリックする。

フォームの編集
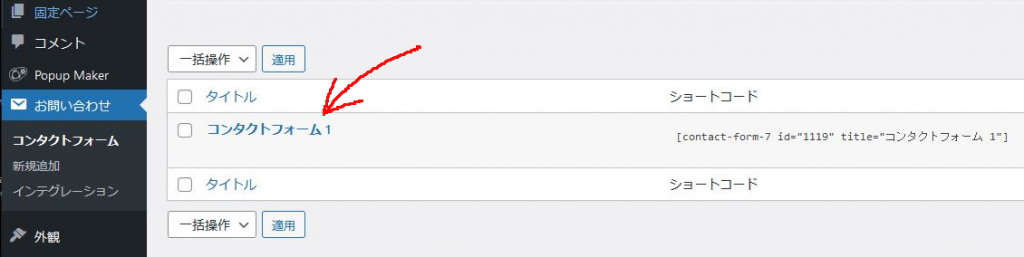
Contact Form 7をインストールすると、ワードプレスの左メニューに「お問い合わせ」という項目が追加される。「お問い合わせ」をクリックするとフォームのリストが表示されるので、ここから「コンタクトフォーム 1」を選択する。

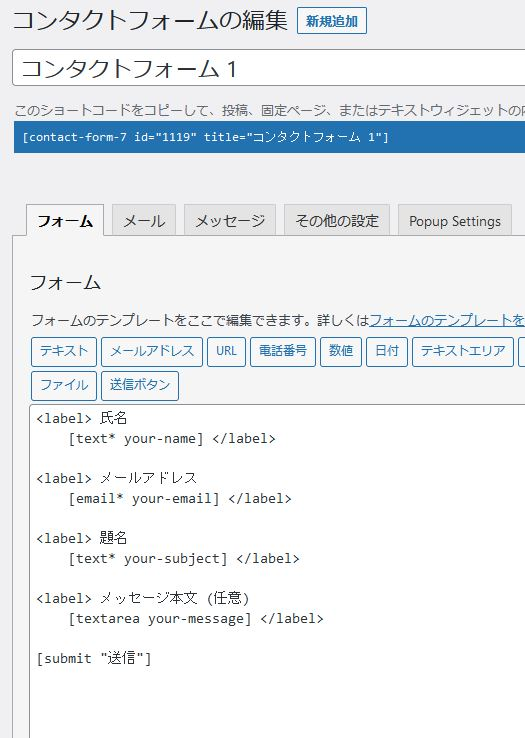
編集画面のフォームタブが表示される。

とりあえず使えるようにするのであれば、フォームとメールのタブの内容を編集する。ついでにフォーム名(ここでは「コンタクトフォーム 1」となっている)も更新しておこう。
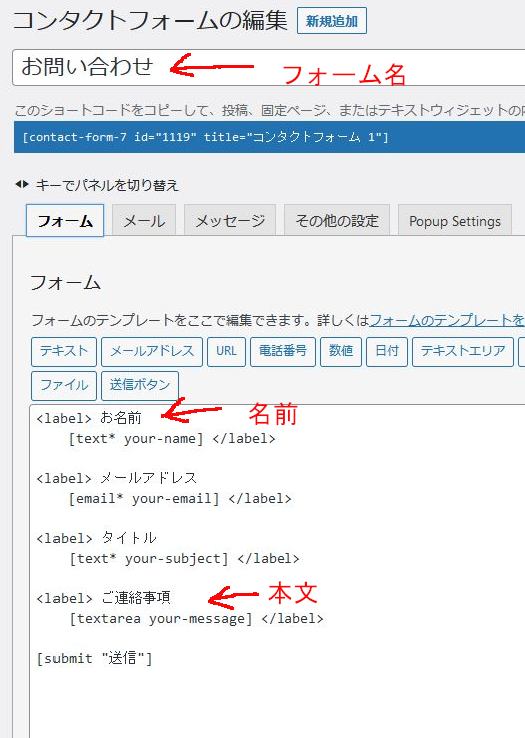
フォーム名の編集
フォーム名が「コンタクトフォーム 1」となっているが、これは仮のフォーム名なので任意のフォーム名にしておく。ここで指定するフォーム名はフォームの管理用のもので、メール投稿フォームには表示されない。
フォームの編集
フォームタブは、投稿フォームに表示する入力項目名やレイアウトなどを指定する。
新規に作ったときの入力項目名は氏名、メールアドレス、題名、メッセージ本文となっているので、必要であれば任意の入力項目名にする。
ここでは氏名をお名前に、メッセージ本文 (任意)をご連絡事項にしておく。

メールの編集
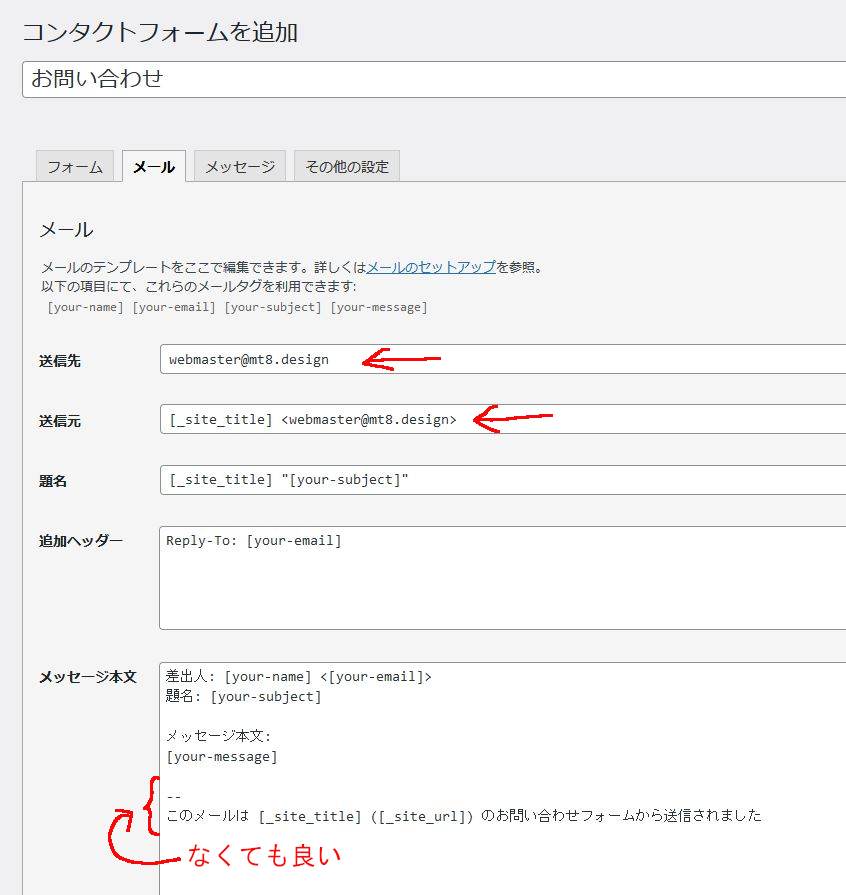
メールタブは送信されるメールテンプレートを編集する。それぞれの項目は次の意味になる。
| 項目名 | 内容や編集内容 |
|---|---|
| 送信先 | 受け取るメールアドレスを指定する。これは別ドメインでも指定できる。 |
| 送信元 | 送信元のメールアドレスを指定する。これは自ドメインでないと受け付けてくれない。 |
| 題名 | メールのタイトルになる。このままにしておく。 |
| 追加ヘッダー | 文字通り、送信するメールに追加するヘッダ情報。特に必要がなければこのままでよい。 |
| メッセージ本文 | これも特に必要がなければこのままでよい。 最下行の「このメールは _site_title のお問い合わせフォームから送信されました」は要らないかも。 |
送信先と送信元は必ず指定する。

フォームの保存
入力画面の下か右の保存ボタンをクリックするとコンタクトフォームが保存される。
フォームの設置
投稿ページや固定ページにフォームを設置するにはウィジェットやショートコードを使う。
ウィジェットはこれ↓

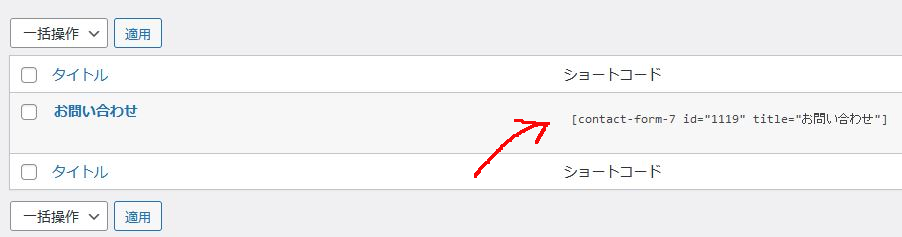
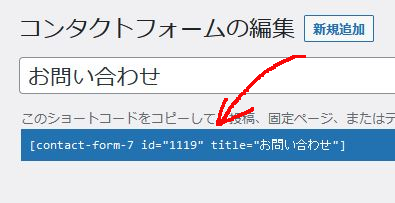
ショートコードはフォームの一覧や編集画面に表示されている。


これでページ内に投稿フォームが設置できる。投稿フォームを設置したら、送信先に指定したメールアドレスに送信されることを確認しておこう。

コメント