WordPressの記事(や固定ページ)にJavaScriptやPHP等のソースコードを書くことがある。が、WordPress本体には行番号を表示やプログラミングのキーワードへの自動着色などの装飾がない。
装飾がないと…
/* 固定ページのパーマリンクに拡張子を付ける */
add_action( ‘init’, ‘mytheme_init’ );
if ( ! function_exists( ‘mytheme_init’ ) ) {
function mytheme_init() {
global \$wp_rewrite;
\$wp_rewrite->use_trailing_slashes = false;
\$wp_rewrite->page_structure = \$wp_rewrite->root . ‘%pagename%.html’;
}
}
と、インデントのスペースが表示されなかったり、表示されていても見づらい。
そこで、ソースコードを装飾できるプラグインをである、Highlighting Code Blockを使ってみた。
- 広告 -
プラグインをインストール
プラグインの新規追加の検索窓で「Highlighting Code Block」を検索して↓のプラグインを探す。

「今すぐインストール」をクリックして、

「有効化」をクリックする。

検索窓以外にも、wordpressのプラグインの紹介からダウンロードする手順でも良い。
使いかた
ブロックの追加でHighlighting Code Blockを選ぶ。

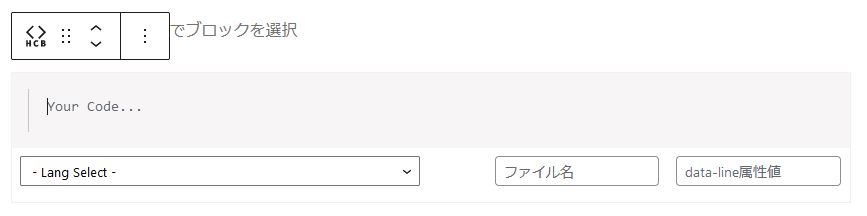
すると、↓このようなブロックが作られる。

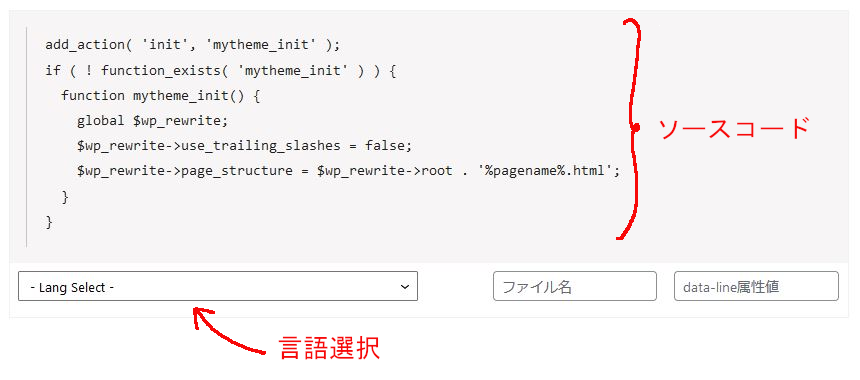
このブロックの「Your Code . . .」のところにソースコードを記述していく。また、ブロック下部の「- Lang Select -」で「ソースコードがどの言語か」を選択する。

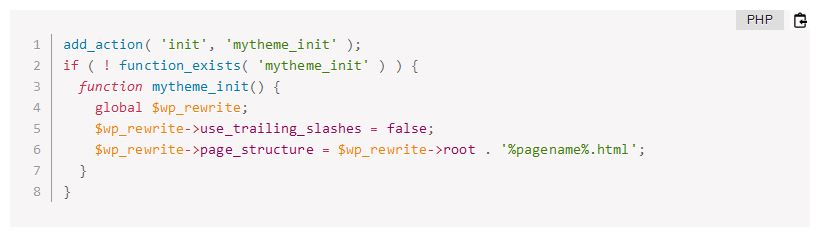
すると、↓のように表示されるようになる。

使える言語(など)は、
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
がある。

コメント