WordPressで表示するメニュー項目はカテゴリー、固定ページ、投稿、カスタムリンクのいずれかである。そしてこれらには投稿ページや固定ページ、または他のサイトのページなどへリンクが付く。
しかし、メニューの項目によっては「リンクが要らない」こともある。このサイトだと「管理人室」はその配下のページの括りみたいなもので「管理人室」自体にはリンクは不要である。
そこで、メニュー項目にリンクを入れない方法を調べてみた。
メニュー項目を追加するまでの手順
リンクのないメニュー項目にするにはカスタムリンクを使う。
メニューの追加
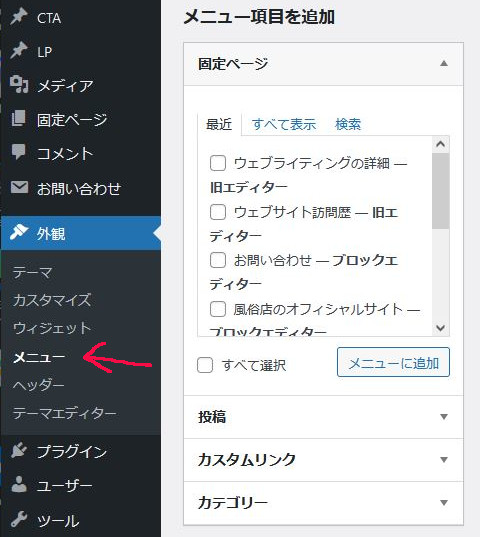
1. [外観]の[メニュー]を選ぶ。

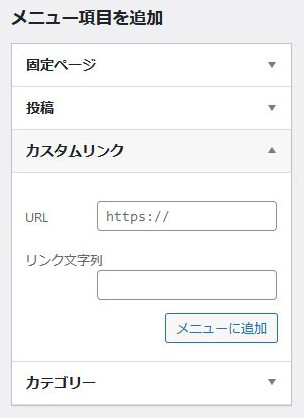
2. [カスタムリンク]を選択すると、↓こうなる。

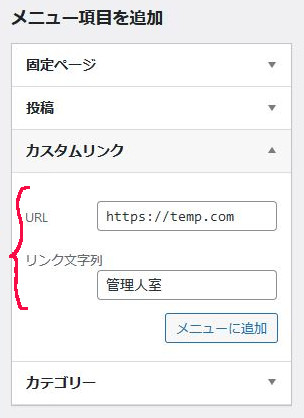
3. URLとリンク文字列を入力する。今回はURLは不要だがURLがないとメニューに追加できないので仮のURLを入れておく。

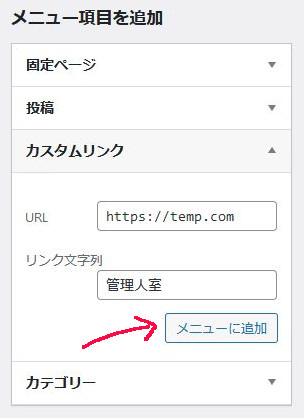
4. [メニューに追加]でこの新しいメニュー項目を追加する。

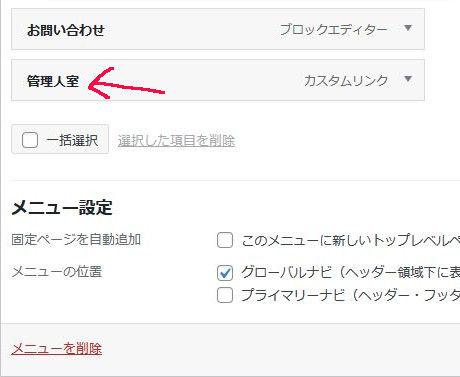
↓こうなればヨシ!

メニュー項目の更新(リンクを無くす)
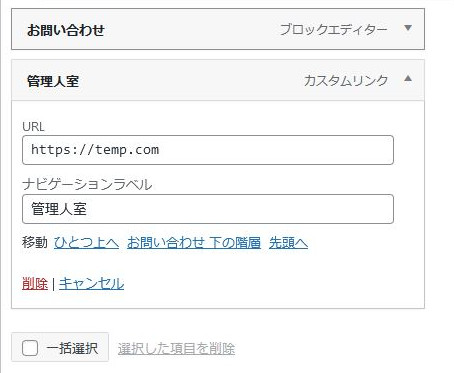
1. 今作ったメニュー項目(ここでは「管理人室」)を編集する。

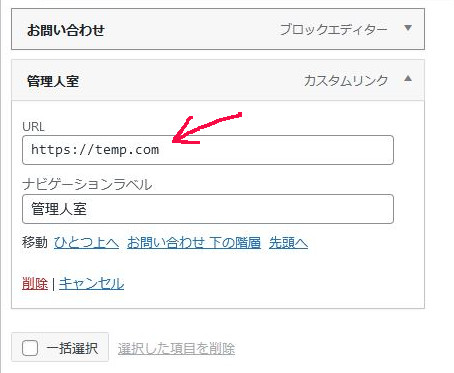
2. URLを消す

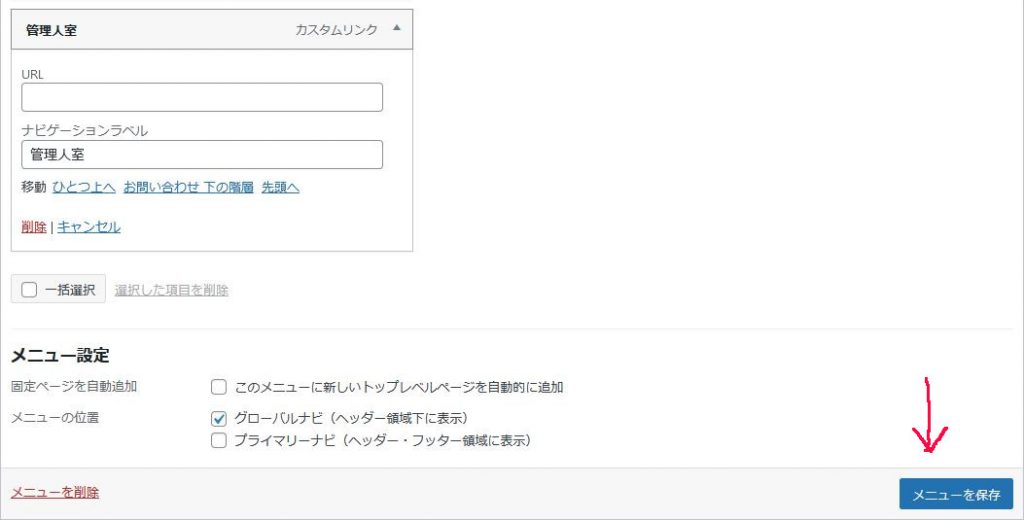
3. メニューを保存して終了

4. 後は通常のメニューの編集と同じでよい

で、こうなる
メニューのデザインの項目はリンクがあるのでマウスポインターは指差しになるが、管理人室の項目はリンクがないのでマウスポインタ―は矢印のままである。
- デザインのマウスポインター

- 管理人室のマウスポインタ―


コメント